Nie znaleziono wideo HTML5: zrozumienie, rozwiązywanie problemów i naprawa
Nie znaleziono wideo HTML 5 stanowi problem zazwyczaj wtedy, gdy strona internetowa próbuje załadować i wyświetlić element wideo HTML5. Mimo to z jakiegoś powodu nie można zlokalizować, załadować ani uzyskać dostępu do określonego pliku wideo. Może to wynikać z różnych przyczyn, takich jak nieprawidłowa ścieżka pliku, usunięcie pliku, błędna konfiguracja serwera lub nieobsługiwany format wideo. W tym przewodniku sprawdzimy ścieżki plików, aby zapewnić odpowiednią zgodność formatu wideo; zrozumienie pierwotnej przyczyny ma kluczowe znaczenie dla szybkiego rozwiązania tego problemu i zapewnienia bezproblemowego odtwarzania wideo osobom odwiedzającym witrynę.

Część 1. Co to jest wideo HTML5?
HTML5 Video zrewolucjonizował multimedia internetowe, umożliwiając bezproblemową integrację i odtwarzanie treści wideo bez konieczności stosowania zewnętrznych wtyczek, takich jak Flash. Oferuje natywną obsługę formatów takich jak MP4, WebM i Ogg, zapewniając kompatybilność między przeglądarkami i urządzeniami. Programiści mogą zwiększyć dostępność dzięki funkcjom takim jak podpisy, napisy i elementy interaktywne, jednocześnie umożliwiając strumieniowanie z adaptacyjną szybkością transmisji bitów w celu zoptymalizowania jakości odtwarzania w oparciu o dostępną przepustowość. Ogólnie rzecz biorąc, HTML5 Video to wszechstronne, dostępne i ustandaryzowane rozwiązanie do osadzania filmów na stronach internetowych, znacznie poprawiające wygodę użytkownika i dostępność online.
Część 2. Co oznacza „nie znaleziono wideo HTML5” i możliwe przyczyny
Co oznacza komunikat: Nie znaleziono wideo HTML 5? Wskaźnik informuje, że przeglądarka internetowa nie mogła zlokalizować lub załadować określonego pliku wideo z przyczyny podanej poniżej.
1. Zła ścieżka pliku
Dzieje się tak, gdy kod strony internetowej zawiera błędny lub uszkodzony adres pliku wideo. To jakby kazać przeglądarce znaleźć film tam, gdzie go nie ma lub gdzie przeglądarka nie ma do niego dostępu. Dwukrotne sprawdzenie i naprawienie ścieżki pliku w kodzie strony internetowej może rozwiązać ten problem.
2. Usunięty lub przeniesiony plik
Jeśli plik wideo został usunięty, zmieniono jego nazwę lub został przeniesiony z lokalizacji, w której spodziewa się go strona internetowa, przeglądarka nie będzie w stanie go znaleźć ani wyświetlić. Wyobraź sobie, że przeniosłeś książkę na inną półkę, ale nikomu nie powiedziałeś, gdzie ona się znajduje – nie znalazłbyś jej tam, gdzie się spodziewałeś. Przywrócenie wideo do docelowej lokalizacji lub aktualizacja kodu strony internetowej za pomocą prawidłowej ścieżki pliku może rozwiązać ten problem.
3. Nieobsługiwany format wideo
Nie wszystkie formaty wideo działają ze standardami HTML5 i wszystkimi przeglądarkami. Jeśli określony format wideo w kodzie strony internetowej nie jest zgodny, przeglądarka nie będzie mogła go odtworzyć. To jakby próbować przeczytać książkę napisaną w języku, którego nie rozumiesz. Konwersja wideo do obsługiwanego formatu lub użycie powszechnie obsługiwanego formatu, takiego jak MP4, często rozwiązuje ten problem.
4. Problem z serwerem
Problemy z serwerem hostującym plik wideo mogą uniemożliwić przeglądarce dostęp do niego. Może to wynikać z ustawień serwera, uprawnień lub ograniczeń. Przypomina to zamknięte drzwi – nawet jeśli wiesz, gdzie jest książka, jeśli nie masz dostępu do pokoju, nie możesz jej zdobyć. Sprawdzenie uprawnień ustawień serwera lub zwrócenie się o pomoc do administratora serwera może rozwiązać problemy związane z serwerem.
Część 3. Jak naprawić problemy związane z nieznalezieniem wideo HTML5 na 5 sposobów
1. Sprawdź ścieżkę pliku
Upewnij się, że ścieżka pliku wymieniona w kodzie HTML dokładnie odzwierciedla lokalizację pliku wideo na serwerze. Jednym ze sposobów osiągnięcia tego jest sprawdzenie kodu, w którym osadzony jest film wideo, przy użyciu tagów wideo i potwierdzenie, że ścieżka pliku określona w atrybucie src prawidłowo wskazuje plik wideo.
2. Istnienie pliku
Po potwierdzeniu ścieżki pliku sprawdź serwer lub katalog plików, aby upewnić się, że plik wideo istnieje w określonej lokalizacji. Czasami zwykłe przeoczenie lub przypadkowe usunięcie pliku może spowodować błąd „nie znaleziono”. Jeśli pliku brakuje lub został przeniesiony, przywróć go w zamierzonej lokalizacji.
3. Obsługiwany format
Sprawdź, czy format pliku wideo jest zgodny ze standardami HTML5 Video i obsługiwany przez docelowe przeglądarki. Powszechnie obsługiwane formaty obejmują MP4, kodek wideo H.264, kodek audio AAC, WebM i Ogg. Jeśli problemy ze zgodnością nadal występują, może być konieczna konwersja wideo na powszechnie obsługiwany format.
4. Konfiguracja serwera
Przejrzyj ustawienia serwera, uprawnienia i prawa dostępu, które mogą utrudniać przeglądarce dostęp do pliku wideo. Upewnij się, że serwer umożliwia publiczny dostęp do pliku wideo i że żadne ograniczenia nie uniemożliwiają jego odzyskania. Pomocna może być konsultacja z administratorem serwera lub sprawdzenie dzienników serwera pod kątem błędów związanych z dostępem.
5. Źródło zapasowe lub alternatywne
Utrzymuj kopię zapasową plików wideo, aby zapobiec problemom wynikającym z przypadkowego usunięcia lub przeniesienia. Dodatkowo rozważ alternatywne rozwiązania hostingowe, takie jak wykorzystanie sieci dostarczania treści znanych jako CDN lub innych niezawodnych platform hostingowych, aby zminimalizować ryzyko błędów „nie znaleziono” wynikających z problemów z zarządzaniem plikami na oryginalnym serwerze.
Dalsze czytanie:
5 zweryfikowanych rozwiązań naprawiających nie odtwarzane filmy z Instagrama
Błędy YouTube — jakie są różne błędy i możliwe rozwiązania
Bonus: najlepszy sposób na szybką naprawę uszkodzonych filmów zapisanych na komputerze

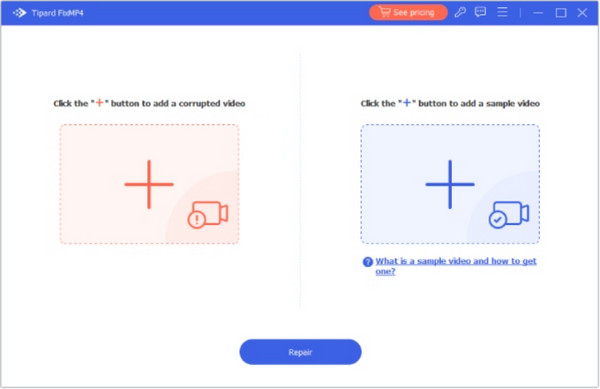
Tipard FixMP4 - Naprawa wideo to profesjonalne narzędzie do naprawy wideo, które skutecznie naprawia uszkodzone lub uszkodzone pliki MP4. To oprogramowanie wykorzystuje zaawansowane algorytmy do naprawy problemów, takich jak uszkodzone nagłówki plików, problemy z synchronizacją audio/wideo, niekompletne pobieranie i inne błędy powodujące uszkodzenie wideo. Radzi sobie z szeroką gamą problemów związanych z uszkodzeniem formatu MP4 i innych multimediów, zapewniając odzyskiwanie uszkodzonych filmów. Ponadto intuicyjny interfejs ułatwia użytkownikom naprawę filmów bez komplikacji, niezależnie od ich wiedzy technicznej. Jeśli więc szukasz aplikacji, do której możesz przejść naprawa uszkodzonych plików MP4, nie wahaj się wybrać tego.
Część 4. Często zadawane pytania dotyczące błędu HTML 5
Czy mogę dodać napisy do filmów HTML5?
Tak, filmy HTML5 zawierają napisy, podpisy i inne ścieżki tekstowe zwiększające dostępność. Możesz dodać te elementy, korzystając z elementu ścieżki w tagu wideo i określając język, etykietę i źródło pliku napisów.
Co powinienem zrobić, jeśli mój film HTML5 nie odtwarza się w określonych przeglądarkach?
Jeśli Twój film HTML5 nie odtwarza się w określonych przeglądarkach, upewnij się, że te przeglądarki obsługują ten format wideo. Powinieneś przekonwertować wideo na powszechnie obsługiwany format lub użyć określonych kodeków, aby zapewnić kompatybilność w różnych przeglądarkach.
Jak zoptymalizować filmy HTML5 pod kątem urządzeń mobilnych?
Aby zoptymalizować filmy HTML5 pod kątem urządzeń mobilnych, rozważ użycie formatów takich jak MP4 z kodekami wideo H.264 i audio AAC, ponieważ są one szeroko obsługiwane. Dodatkowo upewnij się, że rozdzielczość wideo i szybkość transmisji są odpowiednie do oglądania na urządzeniach mobilnych, aby zminimalizować buforowanie i zapewnić płynniejsze odtwarzanie.
Jak mogę dodać niestandardowe elementy sterujące do wideo HTML5?
Możesz tworzyć niestandardowe elementy sterujące dla filmów HTML5 za pomocą JavaScript i CSS. Korzystając z interfejsu API HTML5 Media, możesz programowo manipulować odtwarzaniem wideo, głośnością i postępem oraz tworzyć elementy interfejsu użytkownika dla elementów sterujących, przycisków odtwarzania/pauzy, suwaków głośności itp.
Jak mogę sprawić, by mój film HTML5 był responsywny?
Aby filmy HTML5 były responsywne, użyj CSS, aby ustawić maksymalną szerokość filmu na 100% i wysokość na automatyczną. Umożliwia dostosowanie rozmiaru wideo do pojemnika, w którym się znajduje, zapewniając odpowiednie skalowanie na różnych ekranach i urządzeniach.
Wnioski
An Film HTML5, który nie jest prawidłowo zakodowany może zakłócić to doświadczenie. Zrozumienie przyczyn, takich jak nieprawidłowe ścieżki plików, usunięte pliki, nieobsługiwane formaty lub błędna konfiguracja serwera, i zastosowanie metod rozwiązywania problemów, takich jak sprawdzanie ścieżek plików, sprawdzanie istnienia plików, zgodności formatów i konfiguracji serwera, użytkownicy mogą rozwiązać te problemy i przywrócić płynność wideo odtwarzanie na ich stronach internetowych.